

Tips & Tricks
Troubleshooting, how to change the font of a webpage in safari on iphone & ipad.

Have you ever wanted to customize the font seen on a webpage? Maybe you have a preferred font that you want to see while you’re reading, or the font on a particular webpage is difficult to read? In that case, you’ll be excited to know that you can now do this on your iPhone or iPad, without having to use a third-party web browser.
There’s absolutely nothing wrong with the default font that’s used by Safari for displaying text, but we live in a time where users like to customize and make their devices stand out from others. Fortunately, the built-in Shortcuts app on iOS and iPadOS devices has allowed users to add some unique features to their iPhones in ways that weren’t possible before. And, this is exactly what we’ll be using to change the font of any Safari webpage.
Interested in learning what you need to do? We’re here to help. In this article, we’ll be discussing exactly how you can change the font of a webpage in Safari on both the iPhone and iPad.
Shortcuts app is pre-installed on devices running iOS 13/iPadOS 13 or later. However, if you’re device is running iOS 12, you’ll need to download it from the App Store . Once you’re done, just follow these steps:
There you go. If the shortcut doesn’t work on your first attempt, reboot your iPhone or iPad and try using it again.
There are a total of nine different fonts that you can choose from. The best part about this shortcut is that it’s easily accessible from the share sheet. Hence, it feels like a feature that’s built into iOS rather than a third-party solution. Plus, since it’s available in Apple’s Shortcuts Gallery, you don’t have to install any untrusted shortcuts on your device .
Note that reloading or refreshing the webpage will load the page in its original font and not the font you selected. You’ll need to repeat the steps again if you want to view the content in your preferred font. Also, this shortcut only works with Safari, so if you’re using a third-party browser like Chrome on your iPhone or iPad, you’re out of luck.
Hopefully, you were able to get the shortcut to work properly and use it to change the text font for Safari webpages. How often do you utilize this shortcut while reading written content on the web? Do share your personal thoughts and opinions on this nifty shortcut. Also, make sure to leave your valuable feedback in the comments section down below.
Enjoy this tip? Subscribe to our newsletter!
Get more of our great Apple tips, tricks, and important news delivered to your inbox with the OSXDaily newsletter.
You have successfully joined our subscriber list.
Related articles:
- How to Save a Webpage as PDF on iPad and iPhone the Easy Way
- How to Save Webpage as PDF Using Safari on iPhone & iPad
- How to Save Webpage as PDF from Mac in Safari
- How to Turn Off Split Screen in Safari for iPad? Exiting Safari Split Screen in iPadOS
One Comment
» Comments RSS Feed
Great article. Thanks
Leave a Reply
Name (required)
Mail (will not be published) (required)
Subscribe to OSXDaily
- - What do Blue Underlines on Text Mean in Microsoft Edge?
- - Fixing Apple Watch False Touch & Ghost Touch Issues
- - How to Connect AirPods to a Smart TV
- - How to Customize the Finder Sidebar on Mac
- - How to Uninstall Apps on MacOS Sonoma & Ventura via System Settings
- - Beta 3 of iOS 17.5, macOS Sonoma 14.5, iPadOS 17.5, Available for Testing
- - Apple Event Set for May 7, New iPads Expected
- - Beta 2 of iOS 17.5, iPadOS 17.5, macOS Sonoma 14.5, Available for Testing
- - Opinion: Shiny Keys on MacBook Air & Pro Are Ugly and Shouldn’t Happen
- - MacOS Ventura 13.6.6 & Safari 17.4.1 Update Available
iPhone / iPad
- - How to Use the Latest GPT 4 & DALL-E 3 Free on iPhone & iPad with Copilot
- - How to Bulk Image Edit on iPhone & iPad wth Copy & Paste Edits to Photos
- - What Does the Bell with Line Through It Mean in Messages? Bell Icon on iPhone, iPad, & Mac Explained
- - iOS 16.7.7 & iPadOS 16.7.7 Released for Older iPhone & iPad Models
- - Fix a Repeating “Trust This Computer” Alert on iPhone & iPad
- - Make a Website Your Mac Wallpaper with Plash
- - 15 Mail Keyboard Shortcuts for Mac
- - How to Use Hover Text on Mac to Magnify On-Screen Text
- - What’s a PXM File & How Do You Open It?
- - Fix “warning: unable to access /Users/Name/.config/git/attributes Permission Denied” Errors

About OSXDaily | Contact Us | Privacy Policy | Sitemap
This website is unrelated to Apple Inc
All trademarks and copyrights on this website are property of their respective owners.
© 2024 OS X Daily. All Rights Reserved. Reproduction without explicit permission is prohibited.
- Apple Watch
- Accessories
- Digital Magazine – Subscribe
- Digital Magazine – Info
- Smart Answers
- New iPad Air
- iPad mini 7
- Next Mac Pro
- Best Mac antivirus
- Best Mac VPN
When you purchase through links in our articles, we may earn a small commission. This doesn't affect our editorial independence .
How to override the font settings in Safari for all pages
Sometimes web page designers make interesting choices. Why not use tiny, fancy type on a shaded background to make reading a page more…legible? Apple’s built-in Reader View in Safari across all its platforms lets you make short work of hard-to-read type. But you lose most of the formatting, some of the images, and other elements of the page.
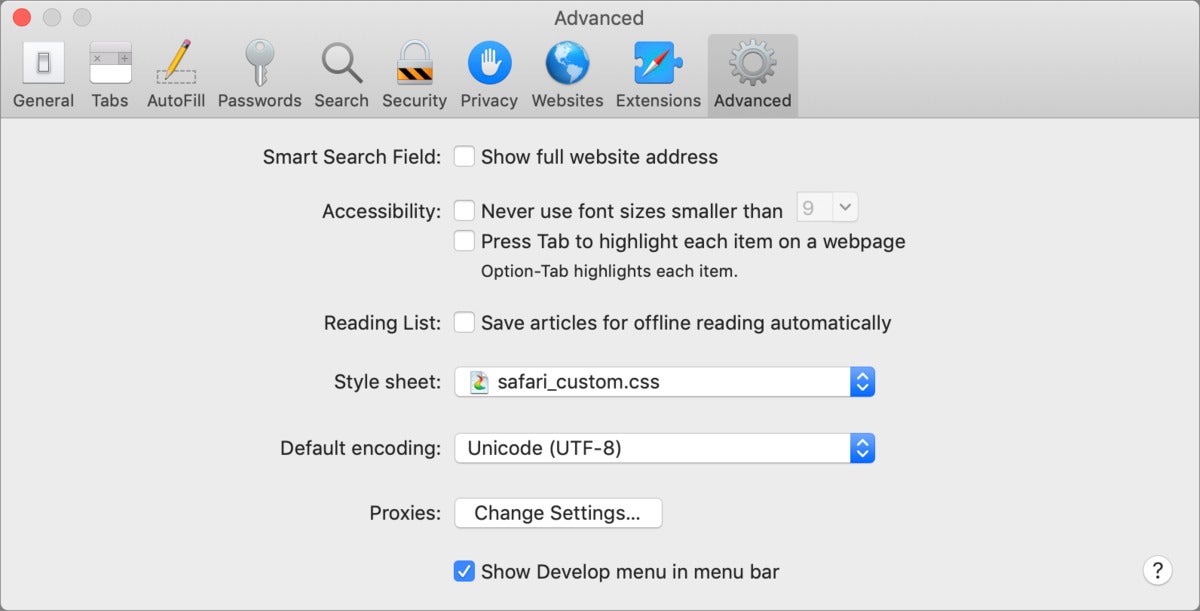
Safari for macOS has another trick up its sleeve: custom CSS. Where HTML defines the structure and content of a web page, CSS (Cascading Style Sheets) is the coding that underlies the appearance and formatting, from type sizes to columns and floating boxes. In Safari > Preferences > Advanced , you can select a custom style sheet from the Style Sheet pop-up menu.

You can override Web page’s definitions of how things should appear.
You don’t need to know much CSS to have an impact. For example, suppose you like Arial above all other typefaces. A CSS file that contains this single line will change the typeface on all pages to Arial:
html body { font-family: Arial !important }
Decoded, that says “for an HTML page’s body section, the container for all the stuff you see on a page, set the font family to Arial and override everything else.” The cascading part of the CSS name defines a hierarchy about which style characteristics to use when there are overlapping choices. The browser gets top pick and the !important flag says, “I don’t care what any other style sheet says—use my parameter!”
If you prefer another typeface, look through the Fonts pane in any app that shows it (TextEdit is such an app; press Command-T to display it), and enter the name in the style sheet above exactly as it appears. If it contains spaces, put quotation marks around the name, as in font-family: "Cooper Hewitt" !important
You can swap the sheet on and off through the Style Sheet menu in Advanced. Just pick None Selected when you don’t want to use it. You can also modify the text in the style sheet so it’s not applicable, like changing html to nohtml and saving it.
A CSS file is a plain text file with the .css extension. You can create this with TextEdit, built into macOS. Ironically, TextEdit only creates rich text files with formatting by default. Choose TextEdit > Preferences and select the Plain Text option under Format, and then choose File > New to create a plain text file. Save it as any name plus the .css extension. Now in the Style Sheet menu, select Other and choose that file.
You don’t have to go global in your definition, as you can target specific elements on a page or other aspects by diving into the HTML and CSS—it’s not as daunting as you might think. On the easy end, W3schools offers straightforward tutorials and recipes ; on the more technical side, Craig Anthony wrote this look at Safari overrides , which may give you different insight.
I’ve used some custom CSS for very particular fixes. For instance, the Substack newsletter empire has its text tracking (the overall spacing between letters) set too large for my reading pleasure. (Kerning, by the way, is the space between adjacent letters, not across a range.) This CSS definition takes care of that for me, while also bumping the type size for my aging eyes:
.post p { letter-spacing: -0.1pt !important; font-size: 17px !important; }
The .post p part means, “For paragraphs [p] tagged with the name ‘post’, apply this style.” This can backfire for any other web page that happens to use “post” as a tagging (or “class”) name, too, as those names can be reused across websites!
Ask Mac 911
We’ve compiled a list of the questions we get asked most frequently along with answers and links to columns: read our super FAQ to see if your question is covered. If not, we’re always looking for new problems to solve! Email yours to [email protected] including screen captures as appropriate, and whether you want your full name used. Not every question will be answered, we don’t reply to email, and we cannot provide direct troubleshooting advice.
Author: Glenn Fleishman , Senior Contributor

Glenn Fleishman ’s most recent books include Take Control of iOS and iPadOS Privacy and Security , Take Control of Calendar and Reminders , and Take Control of Securing Your Mac . In his spare time, he writes about printing and type history . He’s a senior contributor to Macworld , where he writes Mac 911.
Recent stories by Glenn Fleishman:
- Downgrading iCloud+ storage? Be sure to retrieve your files properly
- How to make noncontiguous selections in Pages, Numbers, and Keynote
- How to take advantage of Preview’s form-filling helper in macOS

DEV Community
Posted on Feb 1, 2021 • Updated on Jul 2, 2021
Safari doesn't render self-hosted Google Fonts
[Update: July 2, 2021] The issue with Safari discussed below gets fixed when I deploy another Next.js site (static generation) with Cloudflare Page rather than with Netlify . The root cause is unclear, though.
Apparently it’s best NOT to self-host Google Fonts, because the latest versions of Safari will fail to render them.
My own experience
With my little web app ( Triangulum Color Picker --an original color picker), I tried self-hosting Google Fonts, after being convinced that there is now no performance gain in any situation by using the Google Fonts server ( Wicki 2020 ; see also Pollard 2020 ).
So I wrote up the @font-face declaration myself, downloaded the .ttf files from Google Fonts, converted them into .woff2 files (with the help of Google Webfonts Helper ) to reduce the file size, and uploaded them by pushing with Git LFS to my GitHub repo, and deployed the site with Netlify .

Oh, no. Times New Roman, the default font of the web since Day 1 . I should have at least specified sans-serif as a fallback for the font-family CSS property.
Still, it’s weird why only Safari fails to render self-hosted Google Fonts.
Other people’s experiences
It turns out I’m not alone. Searching over Twitter, I found several tweets reporting the same problem.
new JiminyPanoz(tweet) @jiminypan Great! @WebKit Safari doesn’t render local fonts installed by the user here (Mojave i.e. 10.14.2, w/o font-face declaration). All other browsers are OK on the platform. If anyone can confirm, it will be greatly appreciated. 22:04 PM - 23 Jan 2019
Nick Sherman @nicksherman What the … When did Safari stop supporting local fonts other than the pre-installed system fonts? I can’t even get them to work with @font-face rules using `src: local('Foobar')`. Please tell me I’m wrong about this. 15:41 PM - 24 Jan 2019
DeeC Digital Solutions @deecdigital I wonder why safari doesn’t play nice with font-face. IE is usually the one causing trouble 🤔 #webdevelopment #Safari #CSS #ugh #alwayssomething 18:16 PM - 25 Nov 2019
Seth Wright @crosse3 My latest "what the—?!?" moment: Safari won't use user-installed fonts when they show up in CSS "font-face" attributes, because...fingerprinting? What even? stackoverflow.com/a/63208227 17:02 PM - 11 Sep 2020
hase @has_works Safariだけ@ font-faceが効かない、、、 01:53 AM - 08 Dec 2020
(The last tweet says in Japanese: "@font-face fails to work only for Safari...")
A Word Press plugin to self-host Google Fonts appears to have this issue as well.
HELP!! Doing final optimizations on a site before going live, hopefully today, and tried moving Google Fonts to be called locally using your plugin. It works great on all browsers except Safari. Any idea what’s the issue here? — Todd (@toddedelman) on Aug. 6, 2019
So what's going on with Safari?
The root cause: Fingerprinting
I finally found why Safari behaves differently: from Safari 12 (released on Sep 17, 2018), it only renders the default system fonts and web fonts ( ravasthi (2020) ). TylerDurdOn (2018) points to the same fact, so does this tweet:
Cascadea @cascadeaapp @Shpigford You can define web fonts with @font -face rules for remote fonts! Local fonts are restricted to the system fonts, however - this is a Safari security restriction to prevent browser fingerprinting. 21:17 PM - 14 Apr 2020
And the reason is to prevent browser fingerprinting . Steiner (2020) explains what it is, in a very approachable way:
… the list of fonts a user has installed can be pretty identifying. A lot of companies have their own corporate fonts that are installed on employees' laptops. For example, Google has a corporate font called Google Sans. … An attacker can try to determine what company someone works for by testing for the existence of a large number of known corporate fonts like Google Sans. The attacker would attempt rendering text set in these fonts on a canvas and measure the glyphs. If the glyphs match the known shape of the corporate font, the attacker has a hit. If the glyphs do not match, the attacker knows that a default replacement font was used since the corporate font was not installed.
Surprisingly, the lack of support for self-hosted fonts by the latest versions of Safari is rarely mentioned in any article that I've seen advocates the self-hosting of Google Fonts for the best performance. Which is why I’ve decided to write down this article.
Steiner (2020) introduces a work-around that is currently (as of January 2021) in active development: Local Font Access API . Until it’s launched and supported by all the major browsers, we should avoid self-hosting Google Fonts (and those other font files you have purchased from font foundries) to ensure the cross-browser consistency in how fonts are rendered.
Good news: Web fonts are no longer that slow
Performance improvement is the main motivation for self-hosting Google Fonts and other non-system fonts. But web fonts are no longer as slow as it used to be, thanks to (1) “preconnecting” the font file server and (2) “preloading” the font stylesheet. For detail, see another article of mine: Kudamatsu (2021) .
Plus, when it comes to the Google Fonts server, it has additional benefits: (1) it customizes the @font-face declaration to each browser and (2) it minimizes the size of font files to be downloaded. For both points in detail, see Pollard (2020) .
Conclusion: Don’t host Google Fonts locally for the sake of cross-browser consistency
That’s my conclusion after doing research on this issue for the past two days. The fact that it’s rarely mentioned makes me wonder if I miss something important. If you know how to work around Safari’s behaviour, please let me know by posting a comment.
Kudamatsu, Masayuki (2021) “ Loading Google Fonts and any other web fonts as fast as possible in early 2021 ”, Dev.to , Feb. 1, 2021.
Pollard, Barry (2020) “ Should you self-host Google Fonts? ”, Tune The Web , Jan. 12, 2020.
ravasthi (2020) “ An answer to ‘Safari user installed fonts don't render’ ”, Stack Overflow , Aug. 1, 2020.
Steiner, Thomas. (2020) “ Use advanced typography with local fonts ”, web.dev , Aug 24, 2020.
TylerDurdOn (2018) “ PSA: Safari 12 disabled/nerfed setting custom fonts via CSS or defaults ”, Reddit , Sep. 29, 2018.
Wicki, Simon (2020) “ Time to Say Goodbye to Google Fonts ”, wicki.io , Nov. 30, 2020.
First published on 1 February, 2021. Last updated on 3 February, 2021. This version: 1.0.1
Top comments (1)
Templates let you quickly answer FAQs or store snippets for re-use.
- Location Berlin
- Joined Nov 22, 2019
Hey Masa, thanks for reference my 'Time to Say Goodbye to Google Fonts' post. Could it be possible, that we misunderstood each other?
In my post I'm basically advocating for self-hosting fonts. Whereas local fonts, that you refer in your post, would require the user to have them already on their system—this is where Safari pretty much kills that feature for the sake of privacy (finger printing). Cheers!
Are you sure you want to hide this comment? It will become hidden in your post, but will still be visible via the comment's permalink .
Hide child comments as well
For further actions, you may consider blocking this person and/or reporting abuse

Airport Helper - Plugin
Sanjay Chandrsekaren - Apr 28

Aprenda a falar inglês
Francisco Soares - Apr 29

Yassinso - Apr 29

LeetCode Meditations: Kth Smallest Element in a BST
Eda - Apr 28

We're a place where coders share, stay up-to-date and grow their careers.
- Home New Posts Forum List Trending New Threads New Media Spy
- WikiPost Latest summaries Watched WikiPosts
- Support FAQ and Rules Contact Us
Help! Safari Font Changed!
- Thread starter shuffles
- Start date Feb 22, 2017
- Sort by reaction score
- iPhone, iPad, and iPod Touch
- iOS and iPadOS
- Older iOS Versions
macrumors 6502
- Feb 22, 2017
Hi, The font has changed in safari on my iPhone 6S. Earlier today, I deleted my browsing history. When I went back into safari the font had changed. It now looks like something you would find on a Windows machine if you get me? Everything seems weirder, not necessarily bigger but words are bolded heavily in Google search. I haven't changed any settings or altered anything in accessibility. Anyone experience this before and know how to fix it?
LoveToMacRumors
Macrumors 68030.
Bolded? Go in your setting accesibility, you might chnaged your font size
LoveToMacRumors said: Bolded? Go in your setting accesibility, you might chnaged your font size Click to expand...
willmtaylor
Macrumors g4.
shuffles said: Just checked, nothing is bolder at all. The problem seems to be restricted to Google search results in safari Click to expand...
I'll try, on my phone, not a comp. It's like I'm not in safari. It looks like Google if you were to search for something in Chrome. When I scroll to the bottom of a search page I'm given the option of choosing mobile or classic view - as if I was viewing Google search through a normal browser. Does that make sense?
macrumors Sandy Bridge
shuffles said: I'll try, on my phone, not a comp. It's like I'm not in safari. It looks like Google if you were to search for something in Chrome. When I scroll to the bottom of a search page I'm given the option of choosing mobile or classic view - as if I was viewing Google search through a normal browser. Does that make sense? Click to expand...
See attached for two images. Do you see what I mean? [doublepost=1487798904][/doublepost]I just tried safari on my wife's iPhone with the same search query. It looks nothing like mine. Her words are not in bold and she is not asked to sign in, choose mobile or classic view [doublepost=1487799088][/doublepost]It's like I'm not using safari at all [doublepost=1487799438][/doublepost]Ok, I'm definitely in Google mobile. There's a burger bar present in the top left of my Google search and when clicked it loads up Google Mobile featured apps. Weird.
Attachments

macrumors 6502a
I think you may have turned off JavaScript. Settings > Safari > Advanced > JavaScript [ON]
jetsam said: I think you may have turned off JavaScript. Settings > Safari > Advanced > JavaScript [ON] Click to expand...
shuffles said: Fixed!!! You're a life saver! Thanks so much. So what is exactly happening when that's turned off (must have done it by mistake) Click to expand...
C DM said: Realistically something like that should have been affecting many more sites other than Google search results. Click to expand...
- Google Fonts
- Español – América Latina
- Português – Brasil
- Tiếng Việt

Get Started with the Google Fonts API
This guide explains how to use the Google Fonts API to add fonts to your web pages. You don't need to do any programming; all you have to do is add a special stylesheet link to your HTML document, then refer to the font in a CSS style.
A quick example
Here's an example. Copy and paste the following HTML into a file:
Then open the file in a modern web browser. You should see a page displaying the following, in the font called Tangerine:
That sentence is ordinary text, so you can change how it looks by using CSS. Try adding a shadow to the style in the previous example:
You should now see a drop shadow under the text:
And that's only the beginning of what you can do with the Fonts API and CSS.
You can start using the Google Fonts API in just two steps:
Add a stylesheet link to request the desired web font(s): <link rel="stylesheet" href="https://fonts.googleapis.com/css?family= Font+Name ">
Style an element with the requested web font, either in a stylesheet: .css-selector { font-family: ' Font Name ', serif; }
or with an inline style on the element itself: <div style="font-family: ' Font Name ', serif;"> Your text </div>
For a list of fonts you can use, see Google Fonts .
Specifying font families and styles in a stylesheet URL
To determine what URL to use in your stylesheet link, start with the Google Fonts API base URL:
Then, add the family= URL parameter, with one or more font family names and styles.
For example, to request the Inconsolata font:
To request multiple font families, separate the names with a pipe character ( | ).
For example, to request the fonts Tangerine , Inconsolata , and Droid Sans :
Requesting multiple fonts allows you to use all of those fonts in your page. (But don't go overboard; most pages don't need very many fonts, and requesting a lot of fonts may make your pages slow to load.)
The Google Fonts API provides the regular version of the requested fonts by default. To request other styles or weights, append a colon ( : ) to the name of the font, followed by a list of styles or weights separated by commas ( , ).
For example:
To find out which styles and weights are available for a given font, see the font's listing in Google Fonts .
For each style you request, you can give either the full name or an abbreviation; for weights, you can alternatively specify a numerical weight:
For example, to request Cantarell italic and Droid Serif bold, you could use any of the following URLs: https://fonts.googleapis.com/css?family=Cantarell:italic|Droid+Serif:bold https://fonts.googleapis.com/css?family=Cantarell:i|Droid+Serif:b https://fonts.googleapis.com/css?family=Cantarell:i|Droid+Serif:700
Use font-display
font-display lets you control what happens while the font is unavailable. Specifying a value other than the default auto is usually appropriate.
Pass the desired value in the querystring display parameter: https://fonts.googleapis.com/css?family=Roboto&display=swap
Specifying script subsets
Some of the fonts in the Google Font Directory support multiple scripts (like Latin, Cyrillic, and Greek for example). In order to specify which subsets should be downloaded the subset parameter should be appended to the URL.
For example, to request the Cyrillic subset of the Roboto Mono font, the URL would be:
To request the Greek subset of the Roboto Mono font, the URL would be:
To request both Greek and Cyrillic subsets of the Roboto Mono font, the URL would be:
The Latin subset is always included if available and need not be specified. Please note that if a client browser supports unicode-range ( http://caniuse.com/#feat=font-unicode-range ) the subset parameter is ignored; the browser will select from the subsets supported by the font to get what it needs to render the text.
For a complete list of available fonts and font subsets please see Google Fonts .
Optimizing your font requests
Oftentimes, when you want to use a web font on your website or application, you know in advance which letters you'll need. This often occurs when you're using a web font in a logo or heading.
In these cases, you should consider specifying a text= value in your font request URL. This allows Google to return a font file that's optimized for your request. In some cases, this can reduce the size of the font file by up to 90%.
To use this feature, simply add text= to your Google Fonts API requests. For example if you're only using Inconsolata for the title of your blog, you can put the title itself as the value of text= . Here is what the request would look like:
As with all query strings, you should URL-encode the value:
This feature also works for international fonts, allowing you to specify UTF-8 characters. For example, ¡Hola! is represented as:
Enabling font effects (Beta)
When making headers or display texts on your website, you'll often want to stylize your text in a decorative way. To simplify your work, Google has provided a collection of font effects that you can use with minimal effort to produce beautiful display text. For example:
To use this beta feature, simply add effect= to your Google Fonts API request and add the corresponding class name to the HTML element(s) that you want to affect. In our example above, we used the shadow-multiple font effect, so the request would look like:
To use the effect, add the corresponding class name to your HTML element(s). The corresponding class name is always the effect name prefixed with font-effect- , so the class name for shadow-multiple would be font-effect-shadow-multiple :
You can request multiple effects by separating the effect names with a pipe character ( | ).
Here is a complete listing of all the font effects that we offer:
There are many more ways to style your fonts, and many things are possible through CSS. We are simply providing a few ideas to get you started. For more ideas, try Google searching " css text effects " and browse through many of the ideas that are already on the web!
Further reading
- See a complete list of font families provided by the Google Fonts API on Google Fonts .
- Learn how to use the Web Font Loader to have more control over loading fonts.
- Learn more about how the Google Fonts API works on the Technical Considerations page.
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License , and code samples are licensed under the Apache 2.0 License . For details, see the Google Developers Site Policies . Java is a registered trademark of Oracle and/or its affiliates.
Last updated 2022-07-18 UTC.
- Help Center
- Google Search
- Privacy Policy
- Terms of Service
- Submit feedback
- Announcements
- Create an email message
- Suggested recipients
- Use @mentions
- Create a signature
- Add attachments
- Check spelling
- Add a reaction
- Out of office replies
- Delay or schedule
- Recall a message
- Automatic forwarding
- Read receipt
- Save a file or draft
- Change display name
- Create a folder
- Use inbox rules
- Conditional formatting
- Use Favorites
- Custom views
- Message font size
- Message list view
- Focused Inbox
- View as conversations
- Filter and sort messages
- Number of messages
- Chat with recipients
- Share an email
- Status in Outlook
- Phishing and suspicious behavior
- Blocked senders
- Protected messages
- Open a protected message
- More to explore

Create and add an email signature in Outlook
In Outlook, you can create one or more personalized signatures for your email messages. Your signature can include text, links, pictures, and images (such as your handwritten signature or a logo).
Note: If the steps under this New Outlook tab don't work, you may not be using new Outlook for Windows yet. Select Classic Outlook and follow those steps instead.
Create and add an email signature
On the View tab, select View Settings .
Select Accounts > Signatures .
Select New signature , then give it a distinct name.
In the editing box below the new name, type your signature, then format it with the font, color, and styles to get the appearance you want.
Select Save when you're done.
With your new signature selected from the list above the editing box, go to Select default signatures and choose whether to apply the signature to new messages and to replies and forwards.
Select Save again.
Note: If you have a Microsoft account, and you use Outlook and Outlook on the web or Outlook on the web for business, you need to create a signature in both products.
Create your signature and choose when Outlook adds a signature to your messages
If you want to watch how it's done, you can go directly to the video below .
Open a new email message.

Under Select signature to edit , choose New , and in the New Signature dialog box, type a name for the signature.
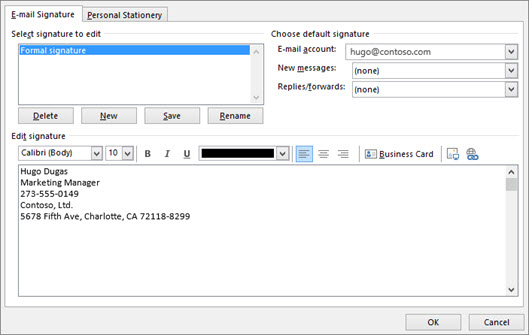
Under Edit signature , compose your signature. You can change fonts, font colors, and sizes, as well as text alignment. If you want to create a more robust signature with bullets, tables, or borders, use Word to create and format your signature text, then copy and paste it into the Edit signature box. You can also use a pre-designed template to create your signature. Download the templates in Word, customize with your personal information, and then copy and paste into the Edit signature box.

You can add links and images to your email signature, change fonts and colors, and justify the text using the mini formatting bar under Edit signature .
You can also add social media icons and links in your signature or customize one of our pre-designed temlates. For more information, see Create a signature from a template .
To add images to your signature, see Add a logo or image to your signature .
Under Choose default signature , set the following options.
In the E-mail account drop-down box, choose an email account to associate with the signature. You can have different signatures for each email account.
You can have a signature automatically added to all new messages. Go to in the New messages drop-down box and select one of your signatures. If you don't want to automatically add a signature to new messages, choose (none). This option does not add a signature to any messages you reply to or forward.
You can select to have your signature automatically appear in reply and forward messages. In the Replies/forwards drop-down, select one of your signatures. Otherwise, accept the default option of (none).
Choose OK to save your new signature and return to your message. Outlook doesn't add your new signature to the message you opened in Step 1, even if you chose to apply the signature to all new messages. You'll have to add the signature manually to this one message. All future messages will have the signature added automatically. To add the signature manually, select Signature from the Message menu and then pick the signature you just created.
Add a logo or image to your signature
If you have a company logo or an image to add to your signature, use the following steps.
Open a new message and then select Signature > Signatures .
In the Select signature to edit box, choose the signature you want to add a logo or image to.

To resize your image, right-click the image, then choose Picture . Select the Size tab and use the options to resize your image. To keep the image proportions, make sure to keep the Lock aspect ratio checkbox checked.
When you're done, select OK , then select OK again to save the changes to your signature.
Insert a signature manually
If you don't choose to insert a signature for all new messages or replies and forwards, you can still insert a signature manually.
In your email message, on the Message tab, select Signature .
Choose your signature from the fly-out menu that appears. If you have more than one signature, you can select any of the signatures you've created.
See how it's done

Top of page
Note: Outlook on the web is the web version of Outlook for business users with a work or school account.
Automatically add a signature to a message
You can create an email signature that you can add automatically to all outgoing messages or add manually to specific ones.
Select Settings at the top of the page.
Select Mail > Compose and reply .
Under Email signature , type your signature and use the available formatting options to change its appearance.
Select the default signature for new messages and replies.
Manually add your signature to a new message
If you've created a signature but didn't choose to automatically add it to all outgoing messages, you can add it later when you write an email message.
In a new message or reply, type your message.

If you created multiple signatures, choose the signature you want to use for your new message or reply.
When your email message is ready, choose Send .
Note: Outlook.com is the web version of Outlook for users signing in with a personal Microsoft account such as an Outlook.com or Hotmail.com account.
Related articles
Create and add an email signature in Outlook for Mac
Create an email signature from a template

Need more help?
Want more options.
Explore subscription benefits, browse training courses, learn how to secure your device, and more.

Microsoft 365 subscription benefits

Microsoft 365 training

Microsoft security

Accessibility center
Communities help you ask and answer questions, give feedback, and hear from experts with rich knowledge.

Ask the Microsoft Community

Microsoft Tech Community

Windows Insiders
Microsoft 365 Insiders
Find solutions to common problems or get help from a support agent.

Online support
Was this information helpful?
Thank you for your feedback.

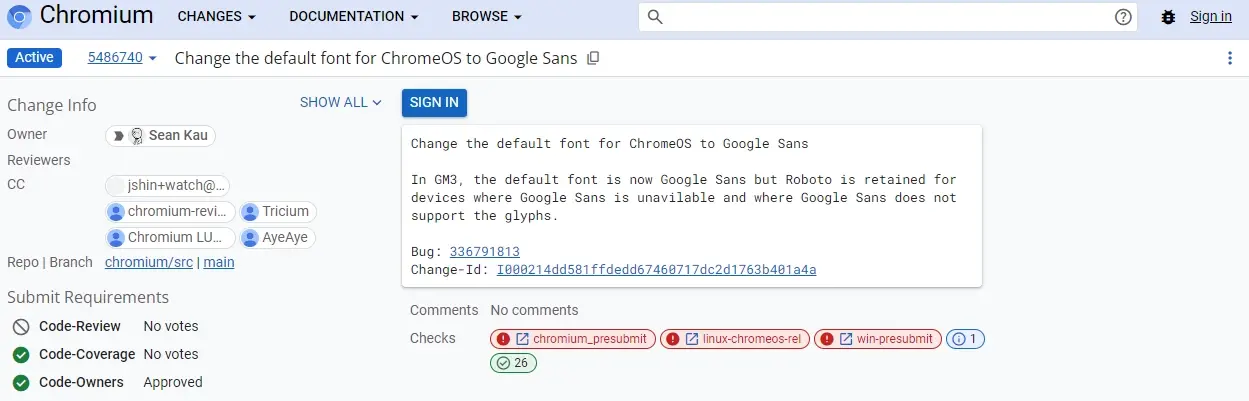
Google to change the default font on ChromeOS from Roboto to Google Sans
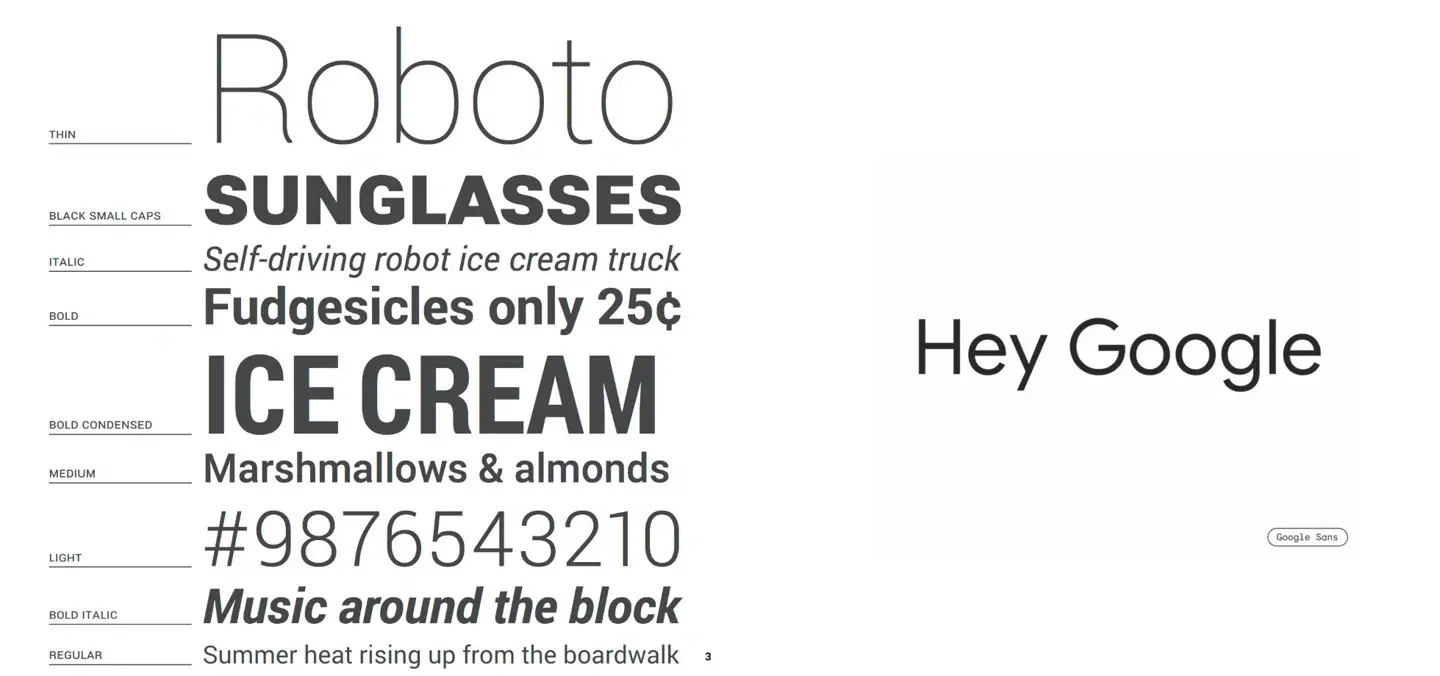
According to recent reports, Google is set to abandon the Roboto font as the default font on ChromeOS and instead adopt the Google Sans font. This change is primarily driven by Google’s desire to align the UI elements of ChromeOS with its Material 3 design language. Material 3 is the latest iteration of Google’s design system, and the company has been gradually implementing its various elements across its products, including ChromeOS. The move to the Google Sans font is seen as a natural progression in this effort to create a more cohesive and visually consistent user experience.

Changing the Default Font Setting
In the past, ChromeOS users were able to change the default font from Roboto to other options. However, this setting was later removed by Google. Currently, the only way to change the default font is through the system’s built-in Chrome browser, while other parts of the operating system remain locked to the Roboto font.
Gizchina News of the week
Potential challenges with google sans.
While the industry is generally positive about the switch to Google Sans, there are some concerns raised by developers. They suggest that the new font may not be suitable for all the interfaces and elements within ChromeOS. This is because it may not support certain glyphs or may not be available on all devices. There are also concerns that it may not support devices running ChromeOS Flex.

The new font is expected to arrive in ChromeOS version 126. The scheduled release for this new system is June 2024. This update will likely bring the new font to a wider range of ChromeOS users. In addition, it will further solidify Google’s commitment to its Material 3 design language.
The transition from Roboto to Sans on ChromeOS is a strategic move by Google. The company hopes to create a more cohesive and visually appealing user experience. This will align with Google’s Material 3 design principles. There are some potential challenges to be addressed, no doubt. However, the industry is generally optimistic about the change and the continued evolution of ChromeOS.
Previous HMD Vibe Specifications & Price Surfaces Online
Next vivo representative reacts to rumored x100 ultra pricing, says "can't be cheap" .
About the author Efe Udin Efe Udin, a government tech policy expert is a seasoned tech writer with over seven years of tech writing experience. Efe's true passion lies in exploring the intersection of technology, politics, and brand feuds. With an astute understanding of the power dynamics and competitive landscape within the tech world, Efe delves into the intricacies of how technology influences political discourse and how brand rivalries shape the industry. Twitter Facebook Website
Related Posts

Give Your Old Laptop a New Life with Chrome OS Flex: A Step-by-Step Guide

What are the best Chromebooks to choose right now?

Google releases ChromeOS 117: Deeply integrates Material You design
Chromeos 115 brings two new features to your chromebooks.
Looks like no one’s replied in a while. To start the conversation again, simply ask a new question.
Google is tiny on my iPhone
My Google search just became tiny. I’ve tried the suggestions but it’s still not working. How do I get it back to normal size?
iPhone 11, iOS 14
Posted on Jul 16, 2021 6:17 AM
Posted on Jul 17, 2021 9:17 AM
Hi mtrue224,
Welcome to the Apple Support Communities!
We are happy to help with the issue you are having with your Google search being smaller than it should be. Is this happening in Safari? Is it the only app being affected? If this is with Safari, try checking the settings: Browse the web using Safari on iPhone
"Change text size, display, and website settings
Use the View menu to increase or decrease the text size, switch to Reader view, specify privacy restrictions, and more.
- Change the font size: Tap the large A to increase the font size or tap the small A to decrease it.
- View the webpage without ads or navigation menus: Tap Show Reader View (if available).
- Hide the search field: Tap Hide Toolbar (tap the top of the screen to get it back).
- View the desktop version of the webpage: Tap Request Desktop Website (if available).
- Set display and privacy controls for each time you visit this website: Tap Website Settings."
You may want to check Page Zoom by going to Settings > Safari and under Settings for Websites. Default is set to 100% but you can adjust this to bigger or smaller depending on your preference.
If this isn't with Safari, let us know which app this is happening with.
Best regards.
Similar questions
- Half bar is hided on the Google search on iPhone 13 the half bar on the Google search using safari is hided .any help? 335 3
- My Google search results are too many in my iphone? How do I set it to default of 10 a page?t My Google search results are too many in my iphone? How do I set it to default of 10 a page? 484 1
- Google Chrome Stuck in Zoomed Help!! Google Chrome has been zoomed since I purchased this IPad Pro. I have searched for remedies and have not been able to find a cure. I am unable to see full content on some sites 972 1
Loading page content
Page content loaded
Jul 17, 2021 9:17 AM in response to mtrue224
Google Sans
Chromeos is about to change its default font.
After years of defaulting to Google’s well-loved Roboto font, it seems the company is preparing to change ChromeOS to use a new default font in most cases.
It was once possible to change your Chromebook’s display font, enabling a small amount of customization. However, that ChromeOS option appears to have disappeared over the years, though the built-in Chrome web browser still allows you to choose a preferred font. Since that change, Roboto has been the default font for Chromebooks.
Since 2018 , Google has steadily incorporated its newer “Google Sans” (formerly “Product Sans”) font into Chromebooks. In fact, it was even available as an option back when you could choose your own font. Currently, Google Sans is only used in a few select locations, but that is apparently about to change.
According to a newly posted code change , ChromeOS will fully swap from using Roboto in its UI to using Google Sans. The change is being made to align with Google’s internal “Material 3” guidelines, which are related to but distinct from Material You. Over the last year or so, ChromeOS has steadily gained Material 3 design tweaks, including the recent overhaul of the Settings app to match the Pixel design.

The developer notes a few exceptions to when Google Sans will be used on Chromebooks. For starters, certain glyphs may not yet be supported by Google Sans. Additionally, it’s noted that Google Sans may not be available on some devices, which we assume refers to anything running ChromeOS Flex. In either case, Roboto will be used as a fallback.
As this swap to Google Sans is only just now appearing in the code, we expect it will arrive with ChromeOS version 126, scheduled for June. Notably, there’s no flag associated with this font change, so it should take effect immediately after the update.
More on ChromeOS:
- ChromeOS Material You Settings redesign looks a lot like Android [Gallery]
- ChromeOS adding a location privacy toggle
- Google is preparing an ‘App Mall’ for Chromebooks
FTC: We use income earning auto affiliate links. More.

Check out 9to5Google on YouTube for more news:

Kyle is an author and researcher for 9to5Google, with special interests in Made by Google products, Fuchsia, and uncovering new features.
Got a tip or want to chat? Twitter or Email. [email protected]

IMAGES
VIDEO
COMMENTS
If you are using Safari, try going to Settings > Safari > Page Zoom and check it is not smaller than you need. If the issue continues, try clearing your website data. See how here: Clear the history and cookies from Safari on your iPhone, iPad, or iPod touch. We hope this helps! Google search font size suddenly changed and got small. . Support.
Holy crap I've spent hours today trying to figure out why a custom font wouldn't load on MacOS/iOS - font-weight and font-style were already declared in the @font-face declaration but finally adding this to the main CSS declaration where the font is defined finally made it load correctly on Safari.
Tap on the share icon from the Safari menu to bring up the iOS share sheet. Next, scroll down to the very bottom and tap on "Change Font" as shown below. You'll get a pop-up at the top of your screen showing multiple fonts that you can choose from. Select the font that you like. Now, you'll be prompted to give permission to Change Font ...
Type in "Change Font" in the search bar. 4. Select the Change Font card to proceed with the installation. 5. Press on Add Shortcut. 6. You'll be able to access this shortcut anywhere there's an Apple share button. To test this, head over to Safari and open any webpage.
Choose TextEdit > Preferences and select the Plain Text option under Format, and then choose File > New to create a plain text file. Save it as any name plus the .css extension. Now in the Style ...
Good news: Web fonts are no longer that slow. Performance improvement is the main motivation for self-hosting Google Fonts and other non-system fonts. But web fonts are no longer as slow as it used to be, thanks to (1) "preconnecting" the font file server and (2) "preloading" the font stylesheet.
You can increase or decrease just the font size of pages that you view in Safari on macOS Sierra. Safari will remember your settings until you clear your History. To increase the font size, press Option-Command-Plus sign (+) To decrease the font size, press Option-Command-Minus sign (-) Or you can go to the View menu and hold down the Option ...
Feb 22, 2017. #1. Hi, The font has changed in safari on my iPhone 6S. Earlier today, I deleted my browsing history. When I went back into safari the font had changed. It now looks like something you would find on a Windows machine if you get me? Everything seems weirder, not necessarily bigger but words are bolded heavily in Google search.
Copy that line of CSS; use a text editor to put it in an otherwise empty text file, and save that text file to your local hard drive with a filename like, say, default.css. Then go to Safari > Preferences, select the Advanced tab, and in the Style sheet dropdown, select Other. Navigate to your default.css file, and Safari will start using your ...
This help content & information General Help Center experience. Search. Clear search
Help please. Google font on ios safari suddenly big and weird behavior. So all of a sudden the font size on Google searches on Safari ios has gotten considerably larger. The odd thing is, if I follow a link, then hit back, the font size goes normal, only to go large again on a new search. I have cleared the cache, forced close safari/rebooted ...
As of Safari 12, all options for doing so have been removed: The Appearance panel is (long) gone; The defaults keys are no longer respected; CSS @font-face definitions are limited to a built-in whitelist of local() values, ignoring any other fonts installed on the system, which is part of a broad package of anti-fingerprinting measures; Taken together, this means there is no way to change the ...
That sentence is ordinary text, so you can change how it looks by using CSS. Try adding a shadow to the style in the previous example: body { font-family: 'Tangerine', serif; font-size: 48px; text-shadow: 4px 4px 4px #aaa;} You should now see a drop shadow under the text:
Help Center. Community. Announcements. Google Search. Users can now migrate Google Podcasts subscriptions to YouTube Music or to another app that supports OPML import. Learn more here. Send feedback about our Help Center.
Google search results font changed. While randomly using chrome the font used in the google search results page changed itself. From what I could see this font appears to be Google Sans (the G is noticeably different to the default font). Is this some unwanted program changing my font or did google just roll out using this new font?
Under Edit signature, compose your signature.You can change fonts, font colors, and sizes, as well as text alignment. If you want to create a more robust signature with bullets, tables, or borders, use Word to create and format your signature text, then copy and paste it into the Edit signature box.You can also use a pre-designed template to create your signature.
The new font is expected to arrive in ChromeOS version 126. The scheduled release for this new system is June 2024. This update will likely bring the new font to a wider range of ChromeOS users.
To open the View menu, tap on the left side of the search field, then do any of the following: Change the font size: Tap the large A to increase the font size or tap the small A to decrease it. View the webpage without ads or navigation menus: Tap Show Reader View (if available).
Since that change, Roboto has been the default font for Chromebooks. Since 2018 , Google has steadily incorporated its newer "Google Sans" (formerly "Product Sans") font into Chromebooks.