
Explore curated typefaces created by independent creatives from around the world.

21 African Fonts That are Wild and Wonderful

Table of Contents
Africa as a continent is as vast and as diverse as your imagination can reach. Their colorful culture is expressed in many forms, including arts and crafts, music, language, cuisine, and folklore. Values also play an important role. Visiting one country isn’t enough to give you a good enough view of what’s waiting for you: friendly people, delicious food , lively music, and rich stories.
If you’ve never traveled to Africa, it’s never too late to start. Whether you’re going for business or leisure, try to visit several places if circumstances allow it.
For those who have always dreamed of a safari adventure , Botswana is a great place to begin. Kenya on the other hand, would be fantastic for couples or families who want an idyllic holiday by the beach . Looking for some peace and quiet instead? Head on over to São Tomé e Principe, Africa’s smallest state located at the Gulf of Guinea.
Want to imbue some of the richness of African culture into your designs? You can start with these African fonts.
The Best African Fonts
1. hakuna font.

Download Hakuna Font
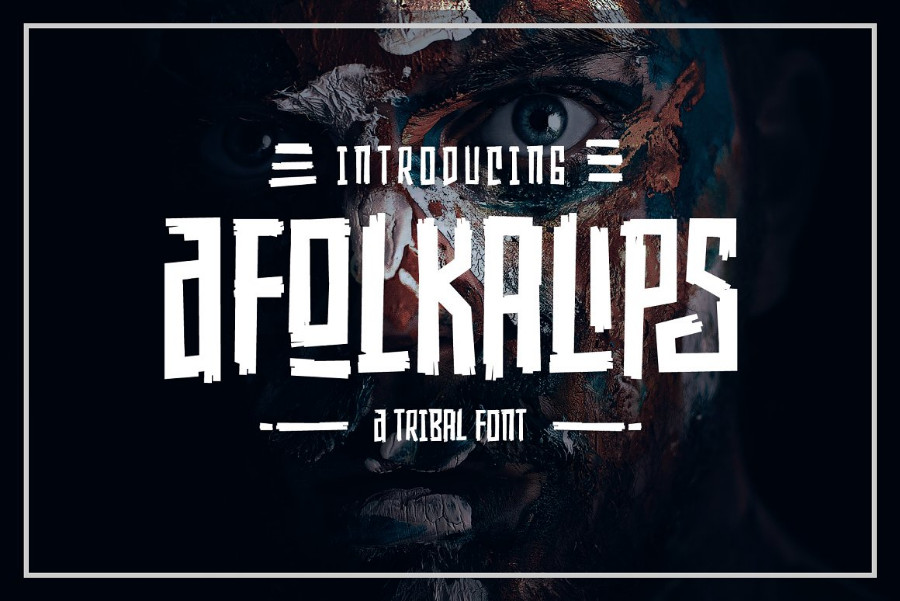
2. Afolkalips

From Arterfak Project , check out this display font that pays homage to wooden shapes and tribal ornaments to give your projects focus on traditional themes.
Download Afolkalips
3. Rimba Andalas

Rimba Andalas is a playful experimental font inspired by the shapes of tree branches and combined with rough strokes such as ancient symbols found inscribed in caves. It’s perfect for the African theme, folk, tribal , children, adventures, and social movement.
Download Rimba Andalas
4. Jelani Display Font

Chekart’s Jelani is a unique font based on African motifs that looks more than presentable for logos, posters , branding, and other visual projects.
Download Jelani Display Font
5. South African

This font from Mans Greback takes on a hand-painted approach that works great for titles, slogans, and other presentations.
Download South African

LomoHiber’s Afrik takes inspiration from letterforms of the Proto-Saharan Ancient African writing system combined with African language scripts such as Mande and Vai .
Download Afrik
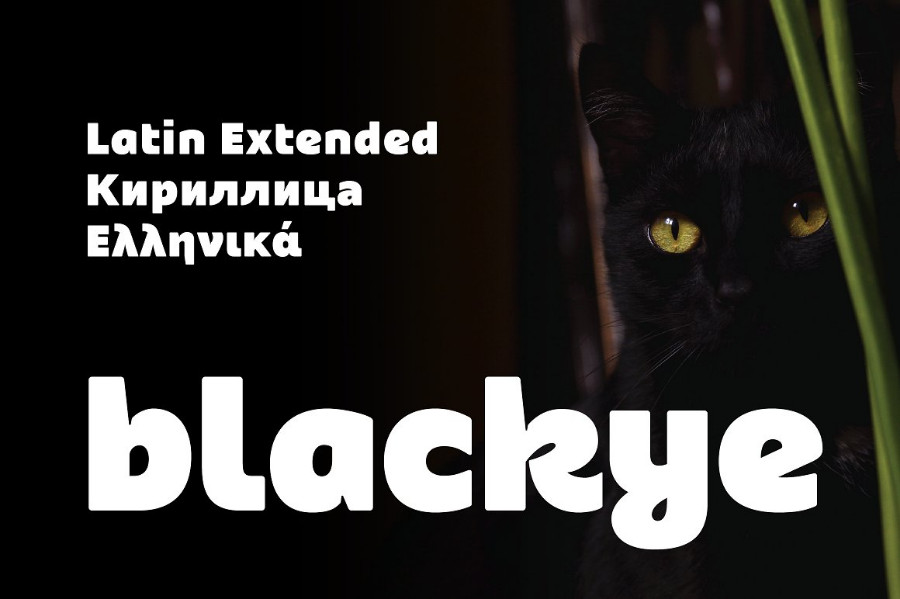
7. Blackeye

Blackeye, from Genilson Santos , is a sans- serif font using the combined properties of contemporary and handwritten scripts.
Download Blackeye
8. African Elephant Trunk

This typeface from Dharma type takes inspiration from retro vinyl records during the early and middle 20th Century.
Download African Elephant Trunk
9. Funny African Style

For projects that need a loud message while keeping eye-catching patterns and thick , bold strokes, check this typeface made by Fractal Font Factory .
Download Funny African Style
10. Zumba Tribal Font Family

Express that African flavor in your visual presentations using Katrinelly’s decorative font featuring African-inspired designs and motifs merged with chunky letters.
Download Zumba Tribal Font Family
11. Vector Ethnic Font

OliaGraphics presents this font that takes heavy inspiration from ethnic / tribal scripts of old to give your visuals a vintage or classic feel.
Download Vector Ethnic Font
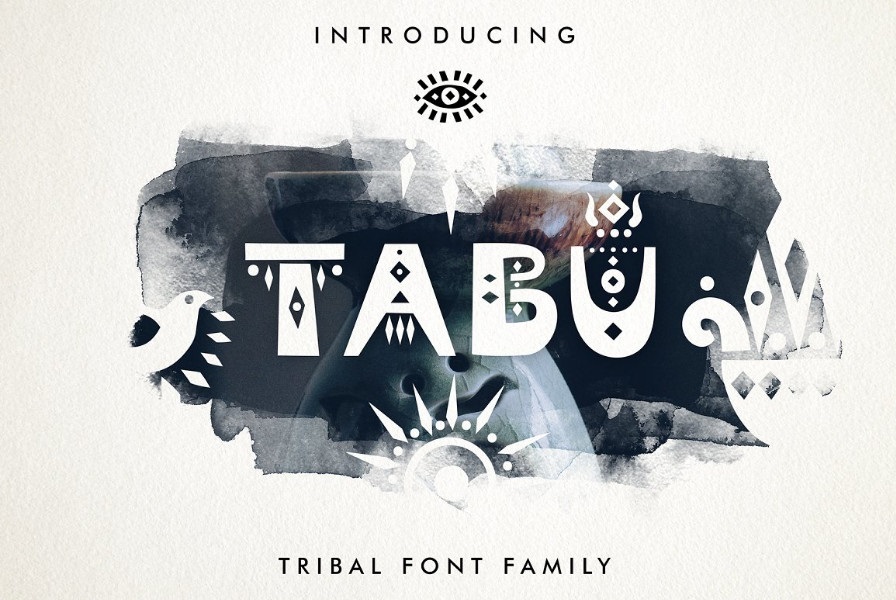
12. Tabu Tribal Font Family

From struvictory. art , TABU is a display font that uses tribal patterns available in Decorative, Black and Symbol versions.
Download Tabu Tribal Font Family

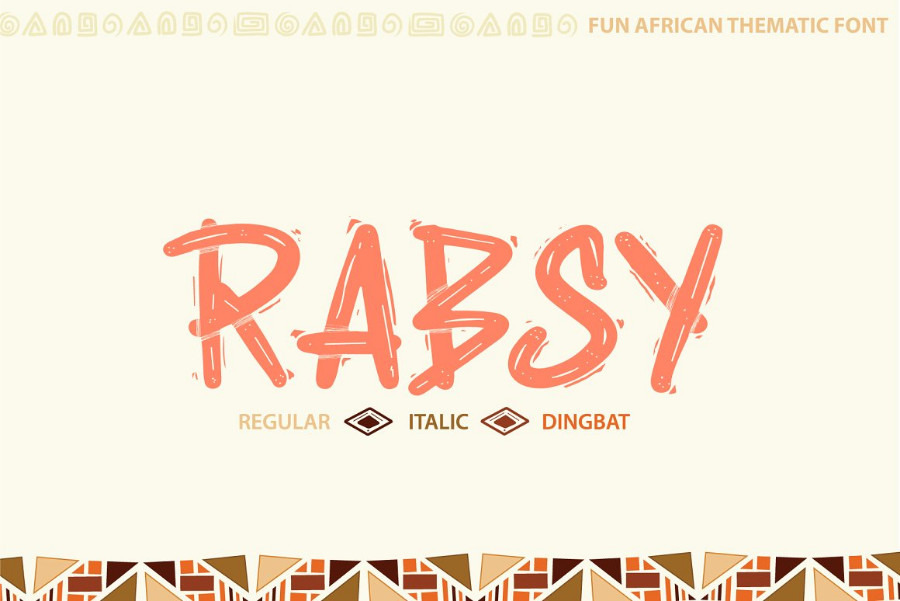
Take you project customizations one step farther using not only a cartoony hand-made font, but also the African dingbat patterns found in DnK Project’s RABSY typeface.
Download Rabsy
14. African Font

Take on a tribal approach with your projects using this hand-drawn African font plus afro ornaments made possible by this Wittmann product.
Download African Font
15. Neuerland

This is Wordshape’s fusion of Rudolf Koch’s traditional hand-cut display typeface and ligatures inspired by the forms of Herb Lubalin and Tom Carnase’s Avant Garde .
Download Neuerland

If you’re looking for a simple , loud, sturdy and, uncompromising font that balances hard lines and smooth curves, this Ellen Luff font family is just what you need.
Download Bison
17. Gabana (FREE)

With influences from early 80s typography, this display typeface by Supratik Saha has thick , bold letterforms and clean cuts. ‘Gabana’, which means ‘a child with courage and determination’, contains 15 styles and weights.
Download Gabana
18. Tajamuka (FREE)

Loosely translated as ‘enough is enough!’, this handwritten font from Bayhaus was inspired by the 2016 uprising in Zimbabwe. Rough, powerful, and dynamic, it’s perfect for signs, posters , magazine or book covers, and headlines.
Download Tajamuka
19. Afrika Images G Sangoma Font (FREE)

Fonts of Afrika brings to you this decorative headline typeface steeped in Afrikan myth and legend. Use this for projects requiring traditional touches such as brochures, book covers, game and movie titles, apparel, invitations , cards, and event banners. Uppercase letters look more distinctive than lowercase characters, so keep that in mind during the design.
Download Afrika Images G Sangoma Font
20. South Afirkas 2100 (FREE)

This typography by Zanatlija was inspired by the logo of the 2010 World Cup South Africa event. Complement the bold lettering with loud colors and playful patterns for a truly exotic vibe…
Download South Afirkas 2100
21. Ruderup (FREE)

Re-create movement and strength in this rough typeface by NihStudio . With jagged edges and an inline look, you will love its fierceness on t-shirts, prints, cards, badges, logos, and posters . Free for personal use only.
Download Ruderup
Posted by: Igor Ovsyannykov
Hello, I am a seasoned Graphic and Type Designer, boasting a distinguished career spanning over 16 years in the creative industry. During this time, I have meticulously crafted hundreds of innovative designs and iconic logos, leaving a lasting impact on various brands. My expertise lies not only in the aesthetic creation of visuals but also in understanding the profound significance of selecting the perfect font to embody a brand's essence. This unique blend of skills has enabled me to transform mere ideas into powerful visual identities, making me a trusted and respected figure in the design world.

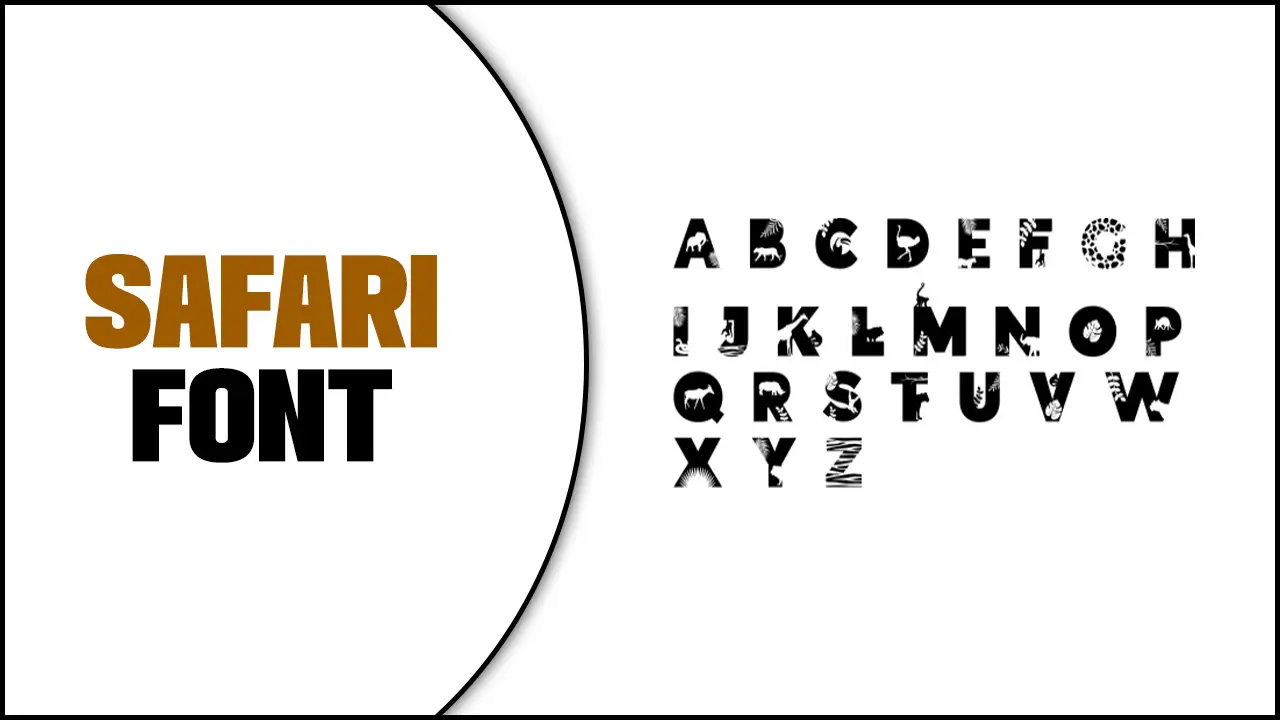
Safari Font: The Ultimate Guide For Designers
Safari Font is a typeface that was introduced by Apple as part of its Safari web browser. It is a clean and modern font designed to be easily read on screens, making it ideal for websites and digital content.
With its sleek lines and simple design, Font adds a touch of sophistication to any online platform. Whether designing a website or creating digital marketing materials, Font can help you create a polished and professional look.
We will dive into everything you need to know about using Font for design. Well, it adds a unique touch to your designs and helps you stand out. So, get ready to take your design game to the next level with this comprehensive guide on Font.

Table of Contents
How To Use Safari Font For Design Purposes?

Safari Font can be a great choice for design purposes, adding a touch of elegance and sophistication to your projects. Here are some steps to help you use Font effectively in your designs. Following these steps, you can effectively utilize Font for design purposes and create stunning visuals that capture attention and convey your intended message.
- Choose the right version: Different versions of Font are available, so select the one that best suits your project’s aesthetic.
- Install the font: Once you have chosen the desired version of Font, install it on your computer or device. This will allow you to access and use the font in various design software and applications.
- Use it sparingly: Font is known for its unique style, so it’s best to use it to maintain its impact. Consider using it for your design’s headlines, titles, or other prominent text elements.
- Pair it with complementary fonts: To create a balanced and visually appealing design, pair Font with complementary fonts that complement its style and enhance readability.
- Test and adjust: Before finalizing your design, test how Font looks across different devices and screen sizes to ensure optimal legibility and visual appeal.
How To Change The Font Of A Webpage In Safari On Iphone & Ipad

Changing the font of a webpage in Safari on iPhone and iPad is a simple process. First, open Safari and navigate to the webpage you want to modify. Then, tap on the “AA” icon in the screen’s top-left corner. This will open the reader to view options.
From there, you can adjust the font size by tapping the “+” or “-” buttons. Additionally, you can change the font itself by selecting one of the available options, such as “Arial,” “Times New Roman,” or “Helvetica.” Once you have made your desired changes, simply exit the reader view by tapping on the “X” icon in the top-left corner of the screen.
How To Make Your Designs Look Better With Safari-Font
Font can be a great way to enhance your designs and make them stand out. Whether creating a website , a logo, or any other visual content, choosing the right font can make a big difference in how your designs are perceived.
The font offers a wide range of stylish and modern fonts that can add a touch of elegance and sophistication to your designs. From bold and eye-catching display fonts to sleek and minimalistic options, Font has something for every style and aesthetic. So whether you’re designing for a corporate brand or a creative project, consider incorporating Font into your design to elevate its overall look and appeal.
Why Is Safari-Font So Important For Designers?

A font is an essential tool for designers as it offers a wide range of fonts that can enhance the visual appeal of their designs. Fonts play a crucial role in conveying the tone and message of a design, and Font provides a diverse selection of fonts to choose from.
This allows designers to find the perfect font that aligns with their creative vision and effectively communicates their intended message. Whether a bold and attention-grabbing font or a sleek and minimalist one, Font has options catering to various design styles and aesthetics. By utilizing Font, designers can elevate their work and create visually stunning designs that captivate audiences.
Safari Font is a powerful tool that can greatly enhance your design projects. Safari is a versatile and widely-used font that offers a clean and modern aesthetic. Its rounded edges and balanced proportions make it a popular choice for print and digital design projects. Whether you’re creating a logo, website, or marketing materials, Safari can help you achieve a professional and polished look.
With its legibility and versatility, this font will make a strong impression on your audience. By changing the font of a webpage in Safari on iPhone and iPad, you can create a more cohesive and visually appealing user experience. Additionally, understanding the importance of Font in design can help you make informed choices when selecting fonts for your projects.
Frequently Asked Questions
1.What Font Is On Safari?
Ans: The default font in Safari is typically San Francisco on Apple devices, while Arial is the default font on Windows. However, Safari also supports various fonts like Helvetica and Times New Roman. Users can customize the default font by modifying their browser settings.
2.What Is The Apple Browser Font?
Ans: The Apple browser font is known as “San Francisco.” It is a contemporary and flexible typeface created specifically for Apple devices. Apple initially introduced San Francisco with the launch of iOS 9 and OS X El Capitan. Its clear, easy-to-read appearance on various screen sizes is recognized.
3.What Is The Default Font In Safari Ios?
Ans: The default font in Safari iOS is San Francisco, a modern and legible typeface created by Apple. It is specifically designed to be highly readable on screens of all sizes and is handy consistently across all Apple devices and operating systems.
4.How To Change Safari Font?
Ans: To modify the font in Safari, open the Safari menu and choose “Preferences.” Within the Preferences window, navigate to the “Appearance” tab. You can select a new font from the “Standard font” dropdown menu in this section. Additionally, you have the ability to customize text attributes such as size and color within the Appearance tab.
5.What Is Safari Font And How Is It Different From Other Fonts?
Ans: A typeface inspired by vintage safari ads and posters characterizes the font with bold, rugged letterforms and a distressed look. It’s widely handy to evoke a sense of adventure and nostalgia in designs. Unlike other fonts, fonts have a distinct style that captures a specific theme or aesthetic.

David Egee, the visionary Founder of FontSaga, is renowned for his font expertise and mentorship in online communities. With over 12 years of formal font review experience and study of 400+ fonts, David blends reviews with educational content and scripting skills. Armed with a Bachelor’s Degree in Graphic Design and a Master’s in Typography and Type Design from California State University, David’s journey from freelance lettering artist to font Specialist and then the FontSaga’s inception reflects his commitment to typography excellence.
In the context of font reviews, David specializes in creative typography for logo design and lettering. He aims to provide a diverse range of content and resources to cater to a broad audience. His passion for typography shines through in every aspect of FontSaga, inspiring creativity and fostering a deeper appreciation for the art of lettering and calligraphy.
Related posts:
- Solving The “Failed To Decode Downloaded Font” Error On Your Website As a modern-day writer or designer, having a reliable source of fonts is essential to add some extra flare to your projects. From book covers to websites, typography is a crucial element that can make or break the overall aesthetic...
- How To Fix Font Awesome Icons Not Showing On Your Website Regarding website design, Font Awesome is a popular choice for adding icons. However, it can be frustrating when these icons fail to display properly. Fortunately, this issue is usually easy to fix. Before jumping into potential solutions, it’s important to...
- The Rise Of Corrupted Font: A Troubling Trend In Digital Design Have you ever opened a document or website and found that the font looks distorted or broken? This problem is known as corrupted fonts, becoming a troubling trend in digital design. Corrupted fonts can seriously affect your brand identity, making...
- Resolving Quick Font Cache Dll Not Found: A Comprehensive Guide Fonts are an essential component of any document, website, or software. They add visual appeal and character to the content, making it more readable and engaging. However, sometimes users encounter an error message that states, “Quick Font Cache dll not...
Leave a Comment Cancel reply
Save my name, email, and website in this browser for the next time I comment.

Tips & Tricks
Troubleshooting, how to change the font of a webpage in safari on iphone & ipad.

Have you ever wanted to customize the font seen on a webpage? Maybe you have a preferred font that you want to see while you’re reading, or the font on a particular webpage is difficult to read? In that case, you’ll be excited to know that you can now do this on your iPhone or iPad, without having to use a third-party web browser.
There’s absolutely nothing wrong with the default font that’s used by Safari for displaying text, but we live in a time where users like to customize and make their devices stand out from others. Fortunately, the built-in Shortcuts app on iOS and iPadOS devices has allowed users to add some unique features to their iPhones in ways that weren’t possible before. And, this is exactly what we’ll be using to change the font of any Safari webpage.
Interested in learning what you need to do? We’re here to help. In this article, we’ll be discussing exactly how you can change the font of a webpage in Safari on both the iPhone and iPad.
Shortcuts app is pre-installed on devices running iOS 13/iPadOS 13 or later. However, if you’re device is running iOS 12, you’ll need to download it from the App Store . Once you’re done, just follow these steps:
There you go. If the shortcut doesn’t work on your first attempt, reboot your iPhone or iPad and try using it again.
There are a total of nine different fonts that you can choose from. The best part about this shortcut is that it’s easily accessible from the share sheet. Hence, it feels like a feature that’s built into iOS rather than a third-party solution. Plus, since it’s available in Apple’s Shortcuts Gallery, you don’t have to install any untrusted shortcuts on your device .
Note that reloading or refreshing the webpage will load the page in its original font and not the font you selected. You’ll need to repeat the steps again if you want to view the content in your preferred font. Also, this shortcut only works with Safari, so if you’re using a third-party browser like Chrome on your iPhone or iPad, you’re out of luck.
Hopefully, you were able to get the shortcut to work properly and use it to change the text font for Safari webpages. How often do you utilize this shortcut while reading written content on the web? Do share your personal thoughts and opinions on this nifty shortcut. Also, make sure to leave your valuable feedback in the comments section down below.
Enjoy this tip? Subscribe to our newsletter!
Get more of our great Apple tips, tricks, and important news delivered to your inbox with the OSXDaily newsletter.
You have successfully joined our subscriber list.
Related articles:
- How to Save a Webpage as PDF on iPad and iPhone the Easy Way
- How to Save Webpage as PDF Using Safari on iPhone & iPad
- How to Save Webpage as PDF from Mac in Safari
- How to Turn Off Split Screen in Safari for iPad? Exiting Safari Split Screen in iPadOS
One Comment
» Comments RSS Feed
Great article. Thanks
Leave a Reply
Name (required)
Mail (will not be published) (required)
Subscribe to OSXDaily
- - Fixing Apple Watch False Touch & Ghost Touch Issues
- - How to Connect AirPods to a Smart TV
- - How to Customize the Finder Sidebar on Mac
- - How to Uninstall Apps on MacOS Sonoma & Ventura via System Settings
- - How to Mute a Call on Apple Watch
- - Beta 3 of iOS 17.5, macOS Sonoma 14.5, iPadOS 17.5, Available for Testing
- - Apple Event Set for May 7, New iPads Expected
- - Beta 2 of iOS 17.5, iPadOS 17.5, macOS Sonoma 14.5, Available for Testing
- - Opinion: Shiny Keys on MacBook Air & Pro Are Ugly and Shouldn’t Happen
- - MacOS Ventura 13.6.6 & Safari 17.4.1 Update Available
iPhone / iPad
- - How to Use the Latest GPT 4 & DALL-E 3 Free on iPhone & iPad with Copilot
- - How to Bulk Image Edit on iPhone & iPad wth Copy & Paste Edits to Photos
- - What Does the Bell with Line Through It Mean in Messages? Bell Icon on iPhone, iPad, & Mac Explained
- - iOS 16.7.7 & iPadOS 16.7.7 Released for Older iPhone & iPad Models
- - Fix a Repeating “Trust This Computer” Alert on iPhone & iPad
- - Make a Website Your Mac Wallpaper with Plash
- - 15 Mail Keyboard Shortcuts for Mac
- - How to Use Hover Text on Mac to Magnify On-Screen Text
- - Fix “warning: unable to access /Users/Name/.config/git/attributes Permission Denied” Errors
- - How to Fix the Apple Watch Squiggly Charging Cable Screen

About OSXDaily | Contact Us | Privacy Policy | Sitemap
This website is unrelated to Apple Inc
All trademarks and copyrights on this website are property of their respective owners.
© 2024 OS X Daily. All Rights Reserved. Reproduction without explicit permission is prohibited.
- Generative AI
- Office Suites
- Collaboration Software
- Productivity Software
- Augmented Reality
- Emerging Technology
- Remote Work
- Artificial Intelligence
- Operating Systems
- IT Leadership
- IT Management
- IT Operations
- Cloud Computing
- Computers and Peripherals
- Data Center
- Enterprise Applications
- Vendors and Providers
- Enterprise Buyer’s Guides
- United States
- Netherlands
- United Kingdom
- New Zealand
- Newsletters
- Foundry Careers
- Terms of Service
- Privacy Policy
- Cookie Policy
- Copyright Notice
- Member Preferences
- About AdChoices
- E-commerce Affiliate Relationships
- Your California Privacy Rights
Our Network
- Network World

How to use Safari to reveal font types, styles, and OpenType data
Use safari to find your type.
Today’s short tutorial shows how to use Safari’s built-in developer tool to reveal web page font and style information.
To begin, open a web page, highlight a short sample of page text, then Ctrl-click and select Inspect Element from the context menu.
Safari will then open its Web Inspector tool — docked at the bottom of the window. Click Styles , Computed , and the Show All checkbox. Expand Properties to find the font-family name of the element text selected earlier.
Next, click Resources on the toolbar, and expand the Fonts folder. Selecting a font renders it full-sized in the center Content Browser pane.
And, if you need to know even more details about the font, click Content Browser ‘s dropdown and pick Stylesheets . This view permits you to scroll through the entire length of embedded CSS3 @font-face data.
For further information regarding Safari’s developer tool, consult Apple’s About Safari Web Inspector page.
Related content
Windows 11 insider previews: what’s in the latest build, dropbox adds end-to-end encryption for team folders, android versions: a living history from 1.0 to 15, the unspoken obnoxiousness of google's gemini improvements, from our editors straight to your inbox.

Before writing I was a programmer and software developer and have lived and worked in the United States and Europe.
I founded Glasskeys.com -- a website about tablets and mobile phones. Now I write part time for Computerworld's IT Blogwatch, and have written pieces for Forbes NetAppVoice.
Bragging rights: I use tablets running iOS, Android, and Windows.
The opinions expressed in this blog are those of Stephen Glasskeys and do not necessarily represent those of IDG Communications, Inc., its parent, subsidiary or affiliated companies.
More from this author
How to open specific web browsers using hyperlinks, how to create sql server connection strings in visual studio, how to scan and generate qr codes on windows phone, a look at outlook’s ‘extra’ attachment bug, show me more, google can’t seem to quit cookies, delays killing them again.

Apple reportedly cuts Vision Pro production due to low demand

Windows 11: A guide to the updates

After 10 years of progress, does mixed reality (XR) have a future? | Ep. 147

More tech layoffs as AI takes hold | Ep. 146


Why the world will be wearing more technology in the future

After 10 years of progress, does mixed reality (XR) have a future?

More tech layoffs as AI takes hold


- A – Z
Jungle Fonts
101 wild alpha by nght's place.
JF Wild Wood by Jester Font Studio
JF Jungle Rock by Jester Font Studio
Skranji by Neapolitan
Tribeca by David Rakowski
Faltura Animals by Måns Grebäck
Deep Woods Initials by Paul Lloyd
EDB Wild Things by UnAuthorized Type
Zoologic by Iconian Fonts
Boingo by Bright Ideas
Browse Font Categories
- Pixel, Bitmap
- Blackletter
- International

Random Font Tags
- rounded-stroke
- 4th of july
- maintenance
- arabic look
Trending Font Tags
- neon-lights
- celebration
Fontsc Stats
There are currently 315 Font Designers sharing 3915 Font Families.
Follow Fontsc
Abous fontsc.
Fontsc.com is formed in the spirit of for fonts, where creative ideas meet beautiful designs as we all know great designs last forever!
Here you can search, browse and download thousands of commercial-quality FREE fonts shared by best font designers.
Cultural Fonts
- mesoamerican
Eventful Fonts
- thanksgiving
- valentines day
Recommended For
- programming
Special Fonts
- ransom note
Copyright © 2018 Fontsc.com
- Apple Watch
- Accessories
- Digital Magazine – Subscribe
- Digital Magazine – Info
- Smart Answers
- New iPad Air
- iPad mini 7
- Next Mac Pro
- Best Mac antivirus
- Best Mac VPN
When you purchase through links in our articles, we may earn a small commission. This doesn't affect our editorial independence .
How to override the font settings in Safari for all pages
Sometimes web page designers make interesting choices. Why not use tiny, fancy type on a shaded background to make reading a page more…legible? Apple’s built-in Reader View in Safari across all its platforms lets you make short work of hard-to-read type. But you lose most of the formatting, some of the images, and other elements of the page.
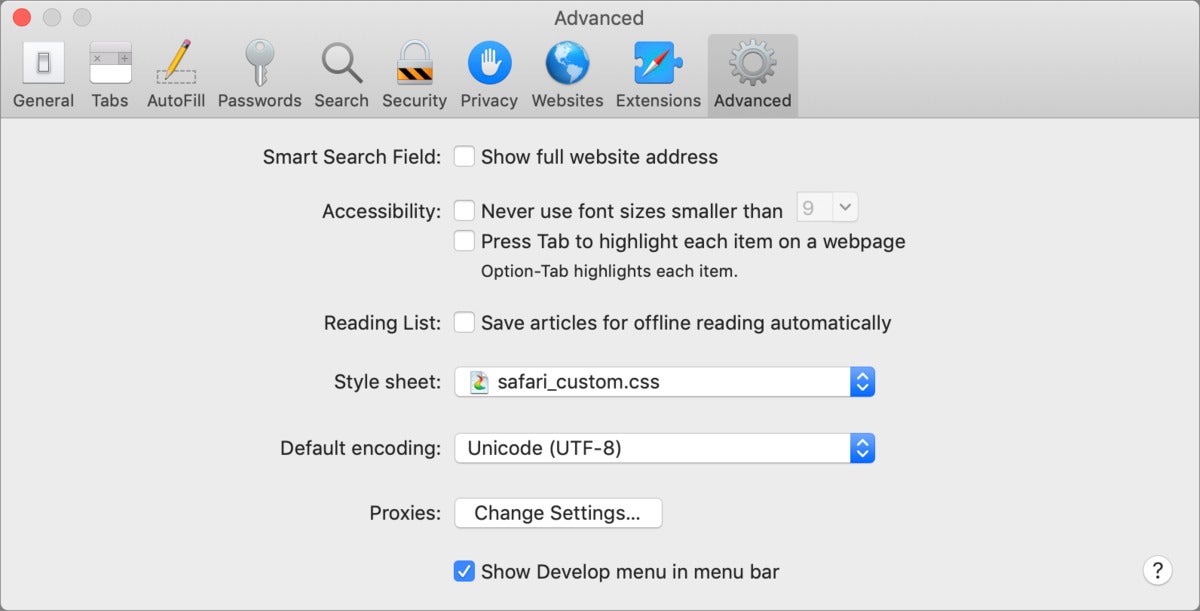
Safari for macOS has another trick up its sleeve: custom CSS. Where HTML defines the structure and content of a web page, CSS (Cascading Style Sheets) is the coding that underlies the appearance and formatting, from type sizes to columns and floating boxes. In Safari > Preferences > Advanced , you can select a custom style sheet from the Style Sheet pop-up menu.

You can override Web page’s definitions of how things should appear.
You don’t need to know much CSS to have an impact. For example, suppose you like Arial above all other typefaces. A CSS file that contains this single line will change the typeface on all pages to Arial:
html body { font-family: Arial !important }
Decoded, that says “for an HTML page’s body section, the container for all the stuff you see on a page, set the font family to Arial and override everything else.” The cascading part of the CSS name defines a hierarchy about which style characteristics to use when there are overlapping choices. The browser gets top pick and the !important flag says, “I don’t care what any other style sheet says—use my parameter!”
If you prefer another typeface, look through the Fonts pane in any app that shows it (TextEdit is such an app; press Command-T to display it), and enter the name in the style sheet above exactly as it appears. If it contains spaces, put quotation marks around the name, as in font-family: "Cooper Hewitt" !important
You can swap the sheet on and off through the Style Sheet menu in Advanced. Just pick None Selected when you don’t want to use it. You can also modify the text in the style sheet so it’s not applicable, like changing html to nohtml and saving it.
A CSS file is a plain text file with the .css extension. You can create this with TextEdit, built into macOS. Ironically, TextEdit only creates rich text files with formatting by default. Choose TextEdit > Preferences and select the Plain Text option under Format, and then choose File > New to create a plain text file. Save it as any name plus the .css extension. Now in the Style Sheet menu, select Other and choose that file.
You don’t have to go global in your definition, as you can target specific elements on a page or other aspects by diving into the HTML and CSS—it’s not as daunting as you might think. On the easy end, W3schools offers straightforward tutorials and recipes ; on the more technical side, Craig Anthony wrote this look at Safari overrides , which may give you different insight.
I’ve used some custom CSS for very particular fixes. For instance, the Substack newsletter empire has its text tracking (the overall spacing between letters) set too large for my reading pleasure. (Kerning, by the way, is the space between adjacent letters, not across a range.) This CSS definition takes care of that for me, while also bumping the type size for my aging eyes:
.post p { letter-spacing: -0.1pt !important; font-size: 17px !important; }
The .post p part means, “For paragraphs [p] tagged with the name ‘post’, apply this style.” This can backfire for any other web page that happens to use “post” as a tagging (or “class”) name, too, as those names can be reused across websites!
Ask Mac 911
We’ve compiled a list of the questions we get asked most frequently along with answers and links to columns: read our super FAQ to see if your question is covered. If not, we’re always looking for new problems to solve! Email yours to [email protected] including screen captures as appropriate, and whether you want your full name used. Not every question will be answered, we don’t reply to email, and we cannot provide direct troubleshooting advice.
Author: Glenn Fleishman , Senior Contributor

Glenn Fleishman ’s most recent books include Take Control of iOS and iPadOS Privacy and Security , Take Control of Calendar and Reminders , and Take Control of Securing Your Mac . In his spare time, he writes about printing and type history . He’s a senior contributor to Macworld , where he writes Mac 911.
Recent stories by Glenn Fleishman:
- Downgrading iCloud+ storage? Be sure to retrieve your files properly
- How to make noncontiguous selections in Pages, Numbers, and Keynote
- How to take advantage of Preview’s form-filling helper in macOS
View in English
System Fonts
Apple platforms come with many preinstalled fonts that can be used by your app’s user interface. Additional fonts are available for download on each platform or through document-based apps.
- iOS system font iOS macOS system font macOS
- iOS downloadable iOS macOS downloadable macOS
- Version 1.000
- iOS downloadable iOS macOS system font macOS
- iOS downloadable iOS macOS document support macOS
- iOS system font iOS macOS system font macOS tvOS system font tvOS
- Version 2.00x
- iOS system font iOS macOS system font macOS tvOS system font tvOS watchOS system font watchOS
- iOS system font iOS tvOS system font tvOS watchOS system font watchOS
- macOS system font macOS
- iOS document support iOS macOS system font macOS
- Version 5.01.2x
- Version 5.00.1x
- Version 5.00.2x
- Version 2.38.1x
- Version 1.51x
- Version 1.01x
- Version 1.019
- iOS document support iOS macOS document support macOS tvOS document support tvOS
- iOS document support iOS macOS document support macOS
- 15.0d1e7 (1.640)
- Version 1.443
- Version 1.52x-1
- Version 1.095
- Version 1.005
- Version 1.018
- Version 1.180
- Version 1.103
- Version 1.100
- Version 1.002
- Version 5.00x
- iOS document support iOS macOS document support macOS tvOS document support tvOS watchOS document support watchOS
- iOS document support iOS
- Version 5.00x-4
- Version 2.320 (15.0d2e2)
- iOS document support iOS tvOS document support tvOS watchOS document support watchOS
- macOS document support macOS
- iOS downloadable iOS macOS system font macOS tvOS system font tvOS
- Version 1.001
- Version 1.89
- Version 1.010
- iOS system font iOS
- Version 1.155
- Version 2.538
- Version 3.000
- Version 2.000
- Version 2.001
- Version 2.002
- Version 1.003
- Version 1.04 uh
- Version 2.003
- Version 1.402
- iOS system font iOS watchOS system font watchOS
- Version 2.00 b137
- iOS downloadable iOS
- Version 2.13 b171
- Version 1.1.0
- Version 1.040
- iOS document support iOS macOS system font macOS tvOS document support tvOS
- iOS document support iOS macOS system font macOS watchOS document support watchOS
- Version 5.01.1x
- Version 5.01.4x
- Version 5.00.3x
- Version 5.01x
- Version 1.55x
No items match your query.
Outdoor HomeKit Gadgets: The MacStories Team Collection
Ketchup: the only pokémon companion app you’ll ever need, how to load your game boy games onto the iphone to play in the delta emulator, this week's sponsor:.
Ensures that if a device isn’t secure it can’t access your apps. It’s Device Trust for Okta.
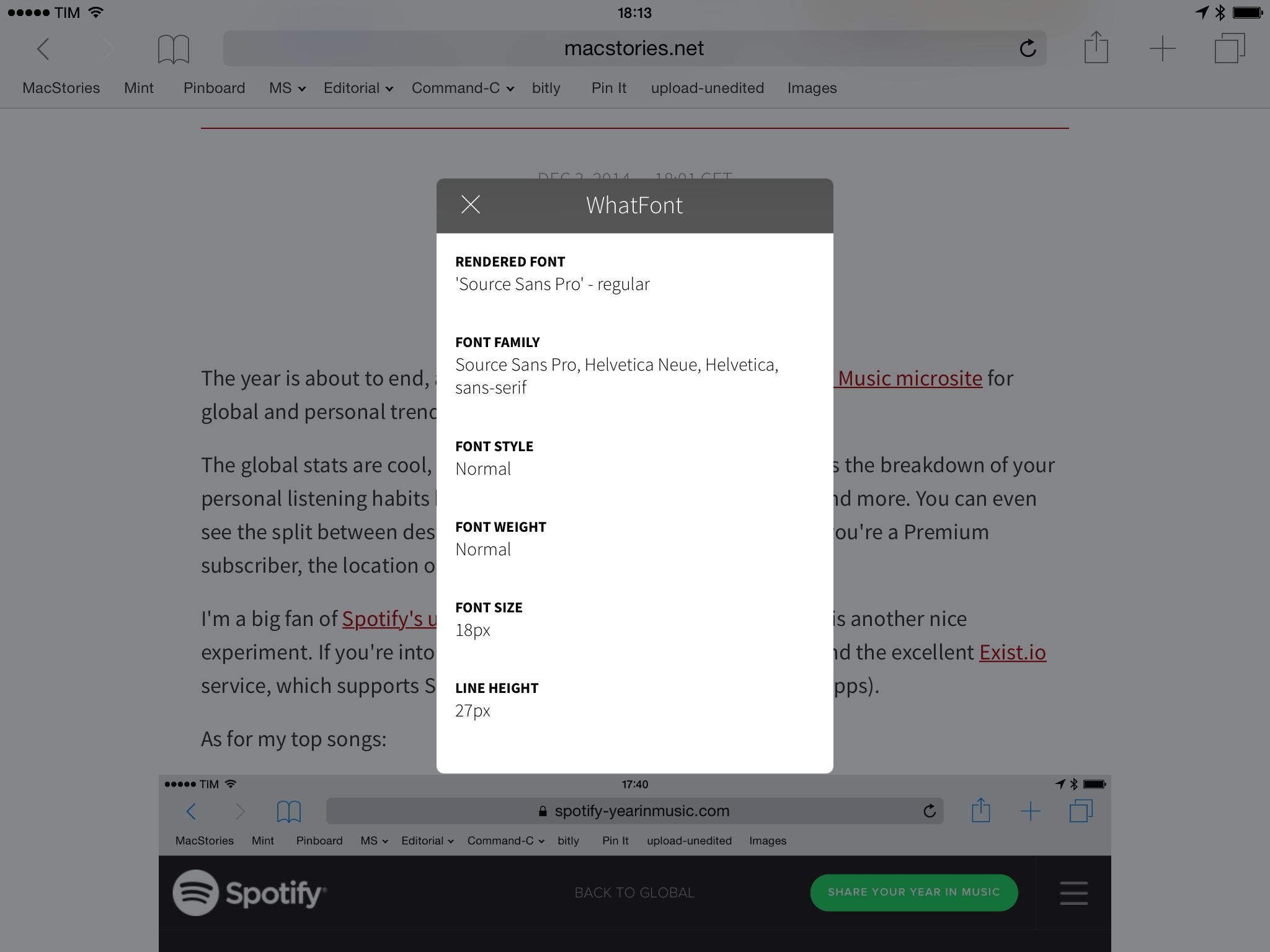
WhatFont iOS 8 Extension Identifies Fonts in Safari

Federico Viticci
Federico is the founder and Editor-in-Chief of MacStories, where he writes about Apple with a focus on apps, developers, iPad, and iOS productivity. He founded MacStories in April 2009 and has been writing about Apple since. Federico is also the co-host of AppStories , a weekly podcast exploring the world of apps, and Unwind , a fun exploration of media and more.
He can also be found on his other podcasts on Relay FM: Connected and Remaster , two shows about Apple and videogames, respectively.
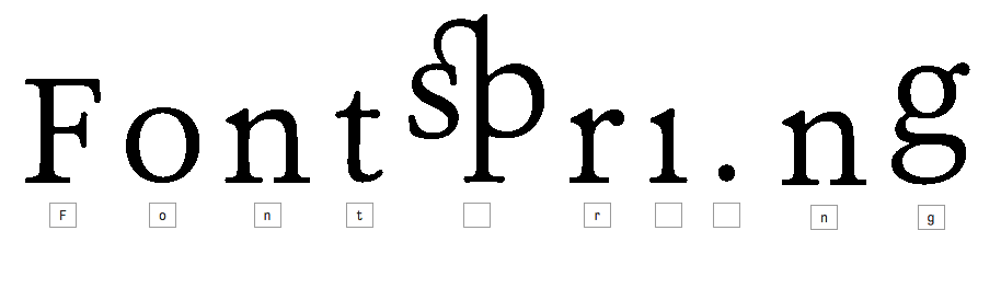
Font Finder
Upload an image of text, and we’ll find what the font is.
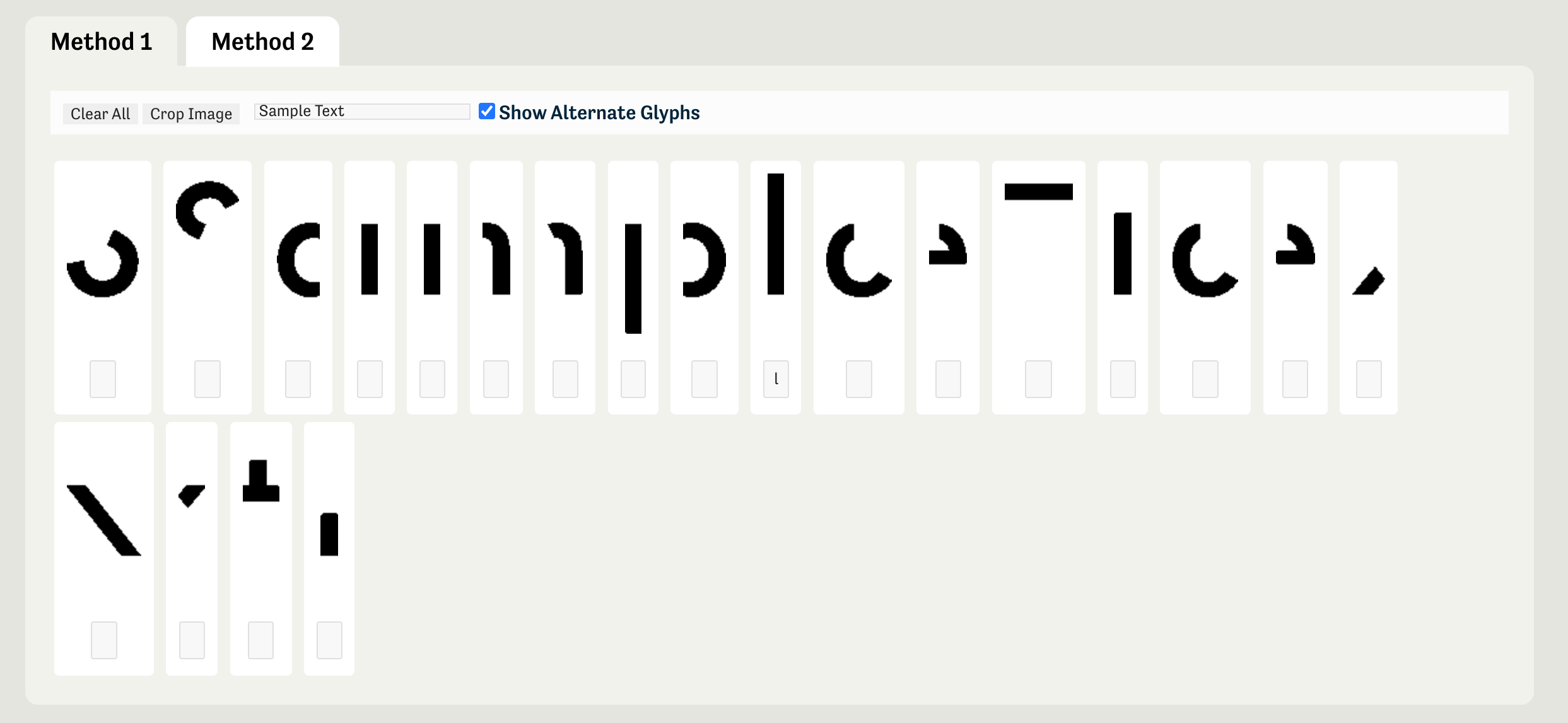
If there are multiple font styles or extraneous shapes in your image, please crop to the letters you are trying to match. If letters are touching or connected, use image editing software to disconnect them. Did you mess up? Start over ... or watch our tutorial video .
Select An Image
Drag image here to start or use an image URL
Highlight The Text You Wish To Match
No Issues Detected.
Show Glyph Boxes Upload different image
The most robust and accurate font identifier tool.
This free font finder tool will search the catalogue of over 900,000 paid and free fonts available for download or purchase on the Fontspring site and find what the font is.
Forgot which font you used in your old logo or design? Have you been inspired by one of your favorite designers and interested in finding fonts of a similar style? Our font matcher answers that agonizing question, “What font is this?”
The Matcherator excels with powerful font identification technology and search features allowing you to identify glyphs and match OpenType features with amazing accuracy.
For hard to match fonts, our curated tag system is another great place to search for the right fonts. Another example of Fontspring leading the industry in font curation and discovery.
Did the Fontspring Matcherator help you successfully identity a font? Tag us on Twitter !
Font Identification Image Tips and FAQ
How do i identify fonts in an image.
Upload an image with type to our online font finder tool.
We automatically detect letters using optical character recognition (OCR), but you can adjust the selection.
Like magic, the Fontspring Matcherator scans your photo, searches for fonts that match, and generates the results. It just works!
How can I get better results in my font matches?
To get the best font matches:
Upload a high quality image where letters are large and clear, not blurry or pixelated.

Crop out extraneous shapes or glyphs using image editing software.
Keep the text horizontal. The font detector can identify glyphs with the most success when text is not rotated, distorted, or modified.

If Method 1 fails, try Method 2 to better identify glyphs.

Skip letters or characters that may lower accuracy.

If glyphs or characters aren’t found, increase the contrast and brightness of the image so the letters stand out. This helps the font analyzer extract your text and provide accurate results.

How can I identify text in multiple font styles?
If you want to detect several fonts in your image, either break it into separate images or crop it with our easy-to-use tool.
After uploading, highlight the first font and ensure the glyph boxes select each letter. “Matcherate It!” and pick the best match! Then repeat the process with the same image and highlight the second font.
Can the font identifier match cursive fonts?
Cursive or script fonts might not match well if letters are touching or connected. Find the best font by using image editing software to disconnect each letter before uploading.
If you’re still having trouble, search using our tags. Start with Script Fonts , Modern Calligraphy , or Brush Script , but other styles can be found via our Tags page or search bar.
How do I identify fonts in a Word document?
Take a screenshot of a portion of your document and upload it. Our advanced font identifier technology will analyze the image and recognize fonts in your screenshot.
Do I need to install anything?
Nope! Our font recognition app works in any modern web browser (such as Chrome, Firefox, or Safari). You don’t even need to install a browser extension.
Is there an app to identify fonts from an image?
The Fontspring Matcherator can recognize and match fonts on your phone. Bookmark the website on your iOS or Android mobile device to quickly upload an image and get matches. It’s like Shazam® for fonts!
Is this font finder free?
Yes, the Fontspring Matcherator will always be free. Search results include both paid and free fonts available on Fontspring.com , home of Worry-Free font licensing. Each result links to where you can download or purchase the font safely and legally.
Foreign Imitation
Handwriting, safari font, permalink to these settings, safari personal use, 144 pt, character map, more fonts made by twinletter, please confirm.

IMAGES
VIDEO
COMMENTS
Explore the wild side of design with our free safari fonts! Inspired by nature's beauty, these fonts bring an adventurous feel to your projects. Enjoy a unique look with stunning natural designs that will help your projects stand out.
Looking for Jungle fonts? Click to find the best 57 free fonts in the Jungle style. Every font is free to download! Upload. Join Free. Fonts; Styles; Collections; Font Generator ( ͡° ͜ʖ ͡°) Designers; Stuff; ... Name ; Urban Jungle by KC Fonts. Personal Use Free 842k downloads. j Jungle Flame by wepfont.
Looking for African fonts? Click to find the best 41 free fonts in the African style. Every font is free to download! ... Name ; Mama Kilo by emanesdsign. Personal Use Free Decorative. 22009 downloads ... Afrika Safari Rebuild St by Southype. Personal Use Free 21714 downloads ...
Explore safari fonts at MyFonts. Discover a world of captivating typography for your creative projects. Unleash your design potential today!
Looking for Safari fonts? Click to find the best 7 free fonts in the Safari style. Every font is free to download! ... Name ; Lofi Cottage by craftsupplyco. Personal Use Free 3784 downloads. Afrika Safari Rebuild St by Southype. Personal Use Free ...
4. Jelani Display Font. Chekart's Jelani is a unique font based on African motifs that looks more than presentable for logos, posters, branding, and other visual projects. Download Jelani Display Font. 5. South African. This font from Mans Greback takes on a hand-painted approach that works great for titles, slogans, and other presentations.
Type in "Change Font" in the search bar. 4. Select the Change Font card to proceed with the installation. 5. Press on Add Shortcut. 6. You'll be able to access this shortcut anywhere there's an Apple share button. To test this, head over to Safari and open any webpage.
First, open Safari and navigate to the webpage you want to modify. Then, tap on the "AA" icon in the screen's top-left corner. This will open the reader to view options. From there, you can adjust the font size by tapping the "+" or "-" buttons. Additionally, you can change the font itself by selecting one of the available options ...
Open Safari and head over to any webpage. Tap on the share icon from the Safari menu to bring up the iOS share sheet. Next, scroll down to the very bottom and tap on "Change Font" as shown below. You'll get a pop-up at the top of your screen showing multiple fonts that you can choose from. Select the font that you like.
Looking for African Safari fonts? Click to find the best 3 free fonts in the African Safari style. Every font is free to download! ... Name ; Afrika Safari Rebuild St by Southype. Personal Use Free 21673 downloads. WWSafari by WindWalker64. Personal Use Free 48198 downloads. Panther Scratches ...
African Paradise - Display Trio Fonts. $8.00 USD. By Gilar Studio. 59. Add to Cart. Tabu - Tribal Font Family. $15.00 USD. By Struvictory.art. 45.
Safari will then open its Web Inspector tool — docked at the bottom of the window. Click Styles, Computed, and the Show All checkbox. Expand Properties to find the font-family name of the ...
Jungle Fonts. Displaying 1 - 10 of 28 fonts. 1 2 3. Commercial Free Only. 101! Wild Alpha by Nght's Place. Freeware - Personal or Non-Commercial Use 1 font file Download.
Choose TextEdit > Preferences and select the Plain Text option under Format, and then choose File > New to create a plain text file. Save it as any name plus the .css extension. Now in the Style ...
Additional fonts are available for download on each platform or through document-based apps. Filter by keywords. Type. System font Document-based app support Downloadable. Platform. iOS & iPadOS macOS tvOS watchOS. Font Name Version Platform/Type. Academy Engraved LET Plain:1.0. 16.0d1e1 iOS system font iOS macOS system font macOS; Adelle Sans ...
The app will list all font matches and give you a preview of how each looks like as text. Enter your own text and play with font size for the full experience. WhatTheFont is available for both and devices. Identify any font with our font finder tool. Upload an image, and we'll search our collection of over 133,000 fonts for the best match.
As the name suggests, WhatFont lets you identify fonts in Safari easily and without having to go look at source code or style sheets. WhatFont works by recognizing fonts on selected text in Safari. Select some text, open the WhatFont action extension, and you'll get a panel with details about the recognized font.
The Matcherator excels with powerful font identification technology and search features allowing you to identify glyphs and match OpenType features with amazing accuracy. For hard to match fonts, our curated tag system is another great place to search for the right fonts. Another example of Fontspring leading the industry in font curation and ...
Download Safari Font · Free for personal use · By installing or using this font, you are hereby agree to this Product Usage Agreement: 1. This font is ONLY FOR PERSONAL USE 2. NO COMMERCIAL USE AL
Safari Font - 1001 Free Fonts. The Ultimate Font Download. Download 10,000 fonts for just $19.95. Licensed for personal and commercial use - Click Here For Details.
When using CSS in Flex to style components, the font-family property can be case sensitive on some operating systems. For example, the following CSS will not work on my Safari browser with Flash Player 10: .content{font-family: arial;} but this will work: .content{font-family: Arial;}
1. This is most likely due to your caching in Safari. If your old CSS is cached in Safari then it needs to be cleared so that the new CSS file will take effect. Did a full reset of the browser, cleared all history, cookies etc. Still strange color "error".